我的博客优化记录
- 字数: 3931
- JourneyPeng
- 20 Apr, 2024

0. 搭建
2024年04月份,开始搭建个人博客,希望通过写作来帮助自己学习,能够分享一些长文章到twitter,即刻这样的平台
其实我是一个没有太多前端基础的人,大学包括刚工作的那会,写过两个react native的APP和几个小网站页面,但学习的并不是很深入,再加上有好几年没有碰这些东西了,前端的各种技术框架迭代又很快,基本上属于从零开始。
我是从推油们的推荐里面选择的技术框架,如下:
-
Astro
-
Tailwind CSS
- SAAS圈事实上的标准了
-
React
- 国外react用得更多一些,考虑到以后还得搞Android和iOS呢,相当于是为react native打基础了。
-
Vercel
- 用的是免费套餐,对于个人博客来说,免费套餐够用了,未来有计划转到cloudflare上
-
spaceship
- 域名是从spaceship上购买的,我看了价格比godaddy和cloudflare便宜。但最近使用的时候发现不支持子域名,这点还是很意外的,一直觉得对于一个域名服务商来说,子域名是一个非常重要而且很有用的功能,很多其他服务上也都有这个功能,不明白为什么spaceship不支持。参考
博客模板是northendlab-light-astro,简单清爽。
1.1 增加Latex和Mermaid支持
-
支持latex还比较顺利,按照这篇博客一步步操作的,用到了两个库:
- remark-math:检测.md文件中的美元符号语法。基本上,我们想要渲染的任何LaTeX公式都将用单个
$括起来用于行内,用双个$括起来用于多行。 - rehype-katex:解析和渲染数学LaTeX公式。
- remark-math:检测.md文件中的美元符号语法。基本上,我们想要渲染的任何LaTeX公式都将用单个
-
支持Mermaid可以参考这个issue
1. 加入网站分析
时间:2024-04-28
用的是umami,很多推友推荐过,没有用开源自建host的版本,直接用了SAAS服务。接入非常丝滑,只需要在head里面加一个Script标签就搞定了,event这些功能还没解锁,后面按需更新。
中间也研究过Google analysis和Microsoft clarify,觉得接入流程有些麻烦。
很多人推荐umami,是看中了它开源,可以自己搭建服务上传打点数据,保护站点隐私。如果想要自己搭建umami服务的话,可以看这篇教程
2. 提交给Google search
时间:2024-04-29
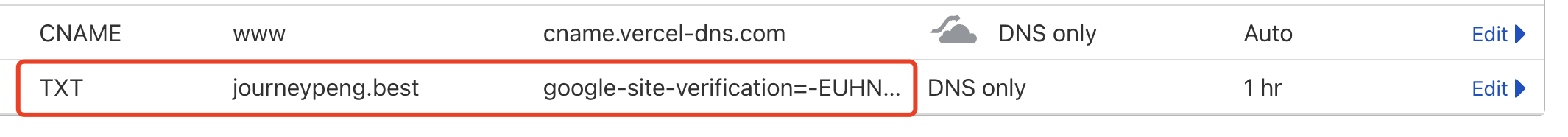
这是我探索SEO的第一步,把网站提交给Google search的入口在这里,整个流程还是比较简单,主要的步骤是在DNS解析上加一个TXT记录。

提交过后需要等待一天左右的时间等待Google爬虫爬取你的网站,建立索引。然后就可以在这里查看网站的状态。
3. 增加字数统计
实现起来很简单,参考CR
<li>
字数:{post.body.replace(/<\/?[^>]+(>|$)/g, '').length}
</li>
4. 添加sitemap.xml
集成了astro的sitemap插件 可以自动生成站点地图,搜索引擎如Google会读取这个文件以更高效地抓取您的网站。
处理使用sitemap,把站点提交给gsc之外,还可以在medium,reddit等社交平台上通过外链的形式引用你的网站,Google等搜索引擎也会根据外链爬取你的网站。
另外,GSC索引的时间比较久,我第一次提交用了三天才被索引上,而且只索引了两个页面。
5. 用Github Action自动触发IndexNow
IndexNow由Microsoft推动的搜索引擎相关的协议,站长可以通过这个协议直接向支持的搜索引擎发送更新、删除或新增网页的通知,从而帮助搜索引擎更快地索引网站。目前IndexNow支持Bing,Yandex等
我用的脚本如下:
name: IndexNow Push
on:
push:
branches:
- main
paths:
- 'src/content/posts/**'
jobs:
indexnow-push:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm install
- name: Push updates to IndexNow
run: node .github/workflows/indexnow-push.mjs
import fetch from 'node-fetch'
const apiKeyFileUrl = "https://www.journeypeng.best/4dc4c9c693e344bc9f80c78e5fa5a42c.txt"
const sitemapUrls = ['https://journeypeng.best/sitemap-index.xml',
'https://journeypeng.best/sitemap-0.xml']
fetch(apiKeyFileUrl)
.then((response) => response.text())
.then((apiKey) => {
apiKey = apiKey.trim()
sitemapUrls.forEach((sitemapUrl) => {
const url = `https://www.bing.com/indexnow?url=${encodeURIComponent(
sitemapUrl
)}&key=${apiKey}`
fetch(url)
.then((response) => response.text())
.then((data) => console.log(`Pushed ${sitemapUrl}:`, data))
.catch((error) => console.error('Error:', error))
})
})
.catch((error) => console.error('Error fetching API key:', error))
TODO
- 按照创作时间,按月归档
- 增加浏览量等信息
- 尝试在博客网站上做一些SEO,学习SEO
- 支持将博客网站的最新文章一键发布到medium等平台。
- 给网站增加目录